การใช้งาน (Drag-and-Drop) ใน Gemlogin

บทความนี้จะอธิบายการใช้งาน ฟังก์ชันลากวาง (Drag-and-Drop) ใน Gemlogin พร้อมคำอธิบายเกี่ยวกับฟังก์ชันทั้งหมดและตัวอย่างการใช้งาน เพื่อให้คุณได้เรียนรู้วิธีการใช้งานอย่างถูกต้องและมีประสิทธิภาพ
1. การใช้งานแบบลากวาง (Drag-and-Drop) ใน Gemlogin
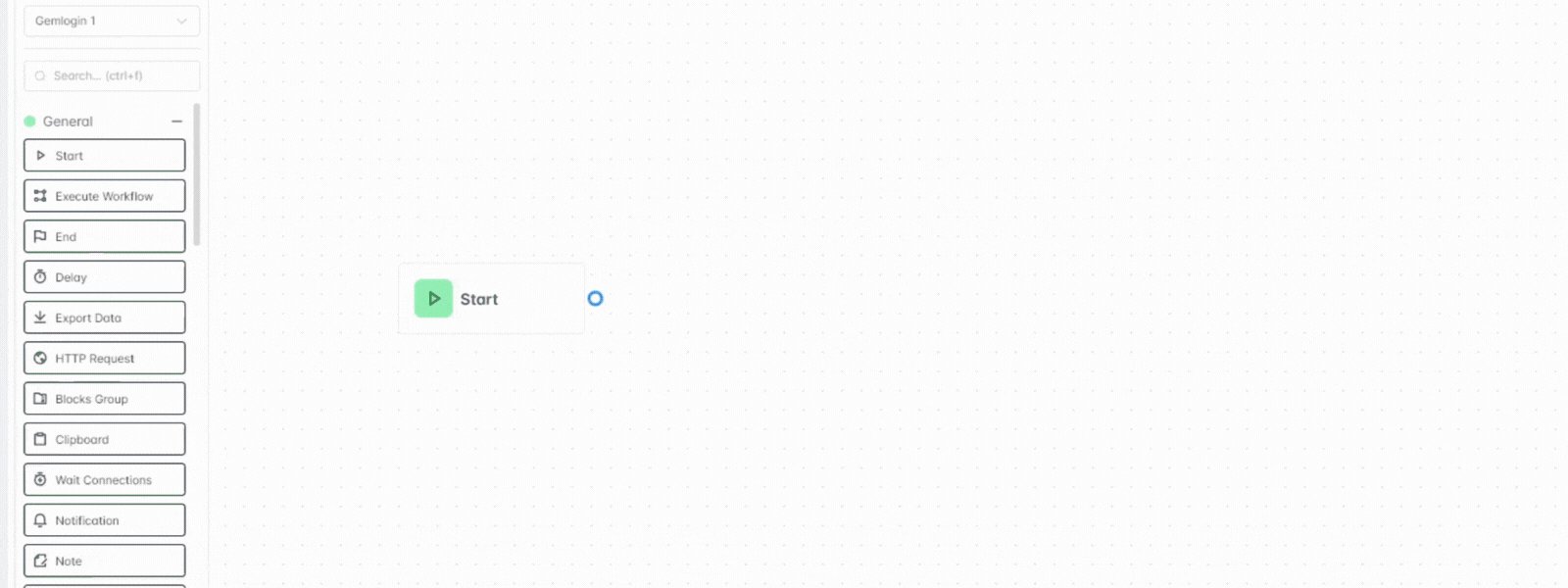
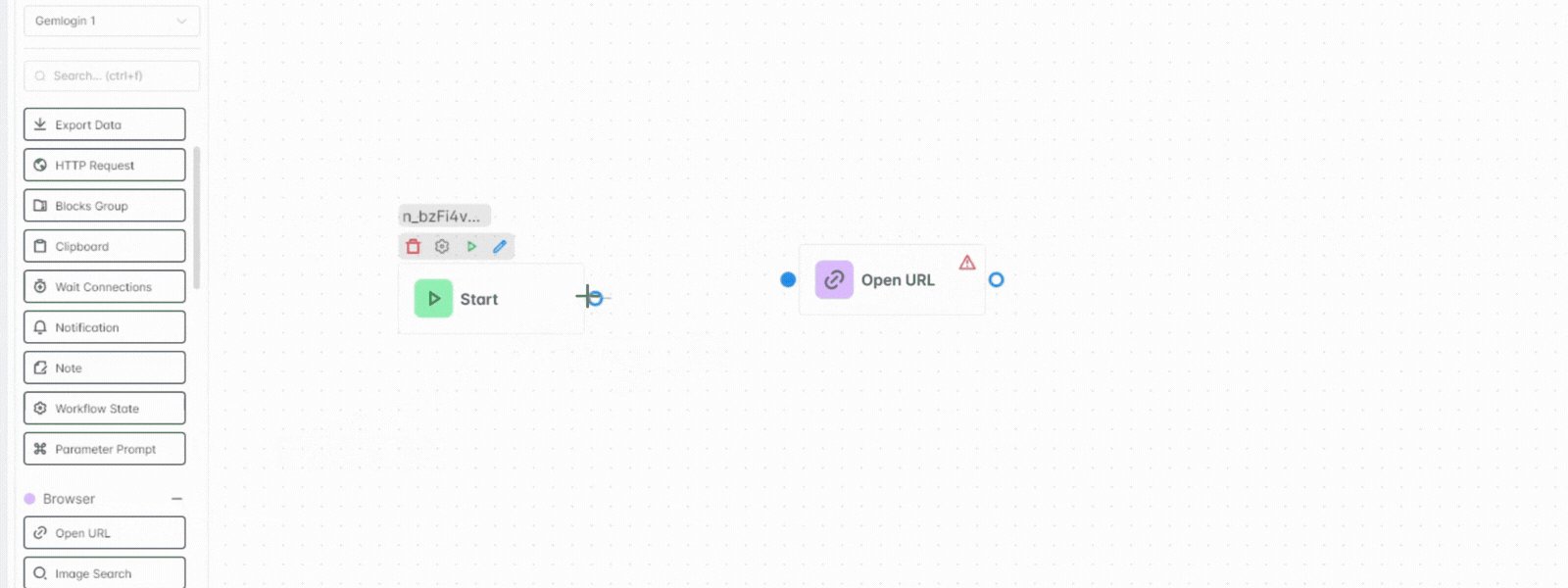
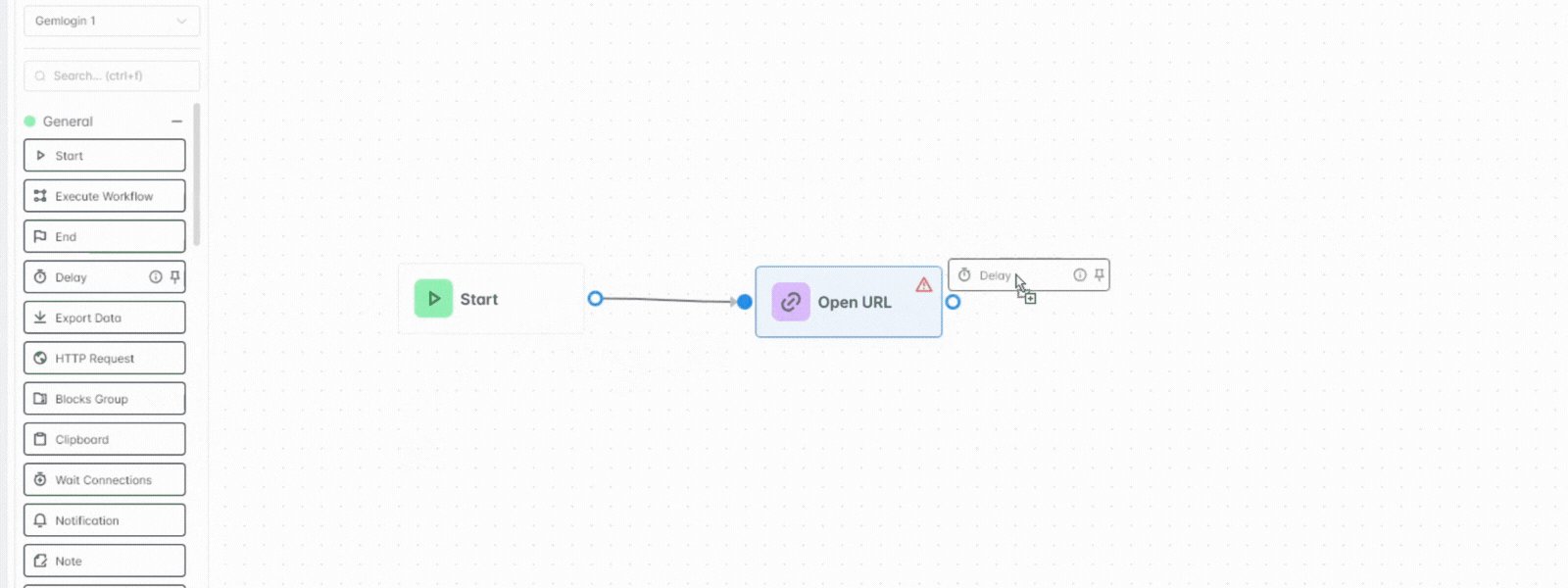
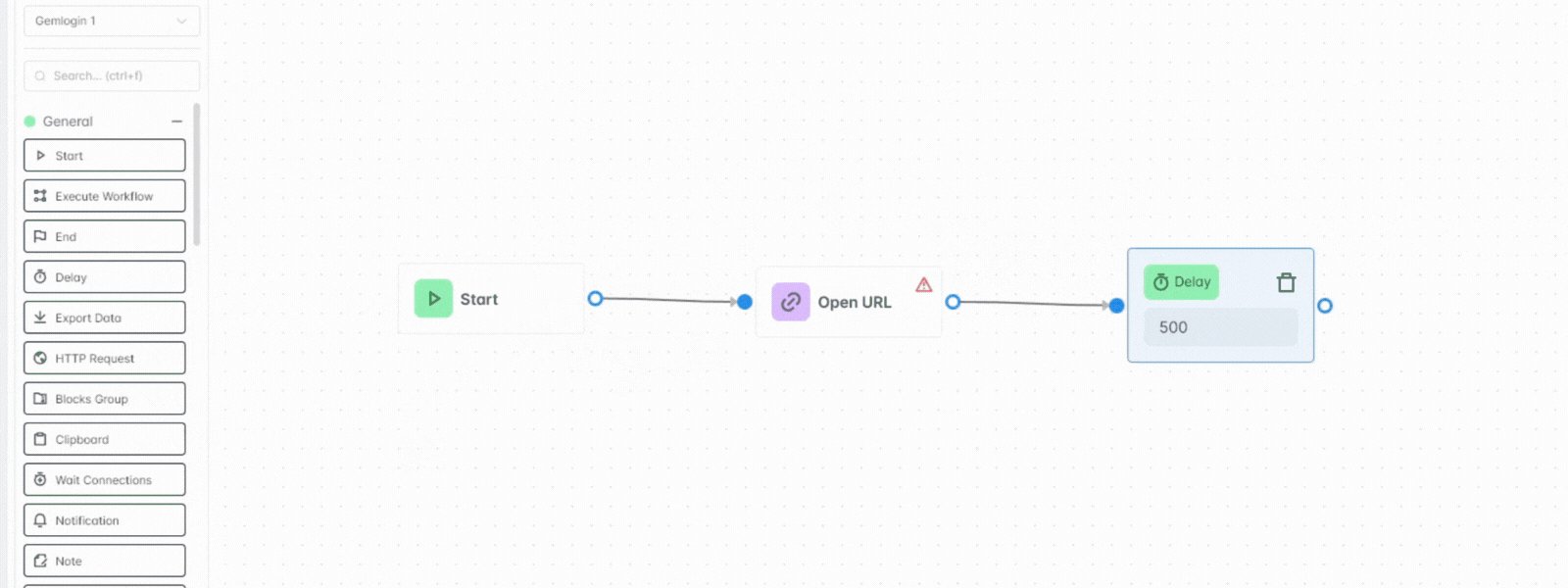
Gemlogin ออกแบบให้ผู้ใช้งานสามารถสร้างเวิร์กโฟลว์ได้ง่ายขึ้นโดยใช้ฟังก์ชันลากวาง (Drag-and-Drop) คุณสามารถลากบล็อกคำสั่งที่ต้องการจากแถบด้านข้างและวางไว้ในพื้นที่ทำงานเพื่อจัดลำดับขั้นตอนการทำงาน โดยไม่ต้องเขียนโค้ดเอง

วิธีการใช้งาน:
- เลือกฟังก์ชันที่ต้องการจากแถบด้านซ้าย เช่น การจัดการข้อมูล การควบคุมการทำงาน หรือการโต้ตอบกับเบราว์เซอร์
- ลากฟังก์ชันนั้นมาวางในพื้นที่ทำงาน และต่อเชื่อมบล็อกต่างๆ ให้เป็นลำดับขั้นตอนที่ต้องการ
- กดปุ่ม Run เพื่อเริ่มต้นการทำงานของเวิร์กโฟลว์ที่คุณสร้างขึ้น
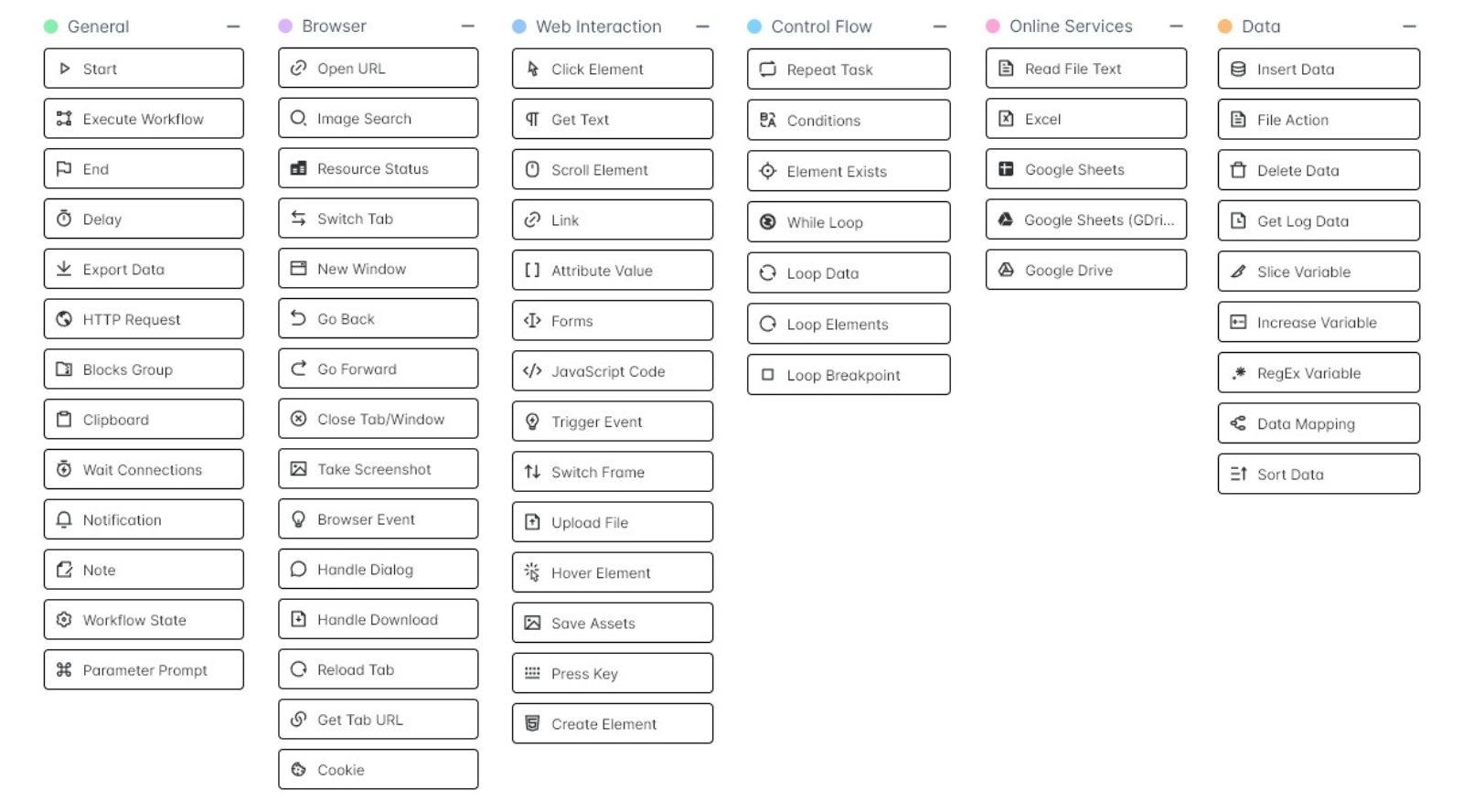
2. อธิบายฟังก์ชันทั้งหมดใน Gemlogin

General (ทั่วไป)
- Start: จุดเริ่มต้นของกระบวนการ ทำงานทุกครั้งเมื่อเริ่มการทำงานของ Automation
- Execute Workflow: เรียกใช้ Workflow อื่นที่ตั้งค่าไว้ ทำให้คุณสามารถรวมหลาย Workflow เข้าด้วยกัน
- End: สิ้นสุดกระบวนการ Automation เมื่อถึงจุดนี้
- Delay: ทำการหยุดชั่วคราวในช่วงเวลาที่กำหนดก่อนที่จะดำเนินการถัดไป
- Export Data: ส่งออกข้อมูลจาก Automation ไปยังไฟล์หรือฐานข้อมูลภายนอก
- HTTP Request: ส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์สำหรับการดึงหรือส่งข้อมูล
- Blocks Group: รวมกลุ่มของบล็อกเพื่อการจัดระเบียบที่ง่ายขึ้น
- Clipboard: จัดการข้อมูลที่คัดลอกหรือวางลงในคลิปบอร์ด
- Wait Connections: รอการเชื่อมต่อหรือเหตุการณ์บางอย่างก่อนที่จะดำเนินการต่อ
- Notification: ส่งการแจ้งเตือนไปยังผู้ใช้
- Note: ใส่บันทึกหรือข้อความใน Automation เพื่อช่วยในการเข้าใจและแก้ไข
- Workflow State: จัดการสถานะของ Workflow ระหว่างการทำงาน
- Parameter Prompt: ขอให้ผู้ใช้ระบุพารามิเตอร์ก่อนที่จะดำเนินการต่อ
Browser (การควบคุมเบราว์เซอร์)
- Open URL: เปิดหน้าเว็บที่กำหนด
- Image Search: ค้นหารูปภาพบนหน้าเว็บ
- Resource Status: ตรวจสอบสถานะการโหลดของทรัพยากรบนหน้าเว็บ
- Switch Tab: สลับแท็บบนเบราว์เซอร์
- New Window: เปิดหน้าต่างใหม่
- Go Back: ย้อนกลับไปยังหน้าก่อนหน้า
- Go Forward: ไปหน้าถัดไปในประวัติการท่องเว็บ
- Close Tab/Window: ปิดแท็บหรือหน้าต่างเบราว์เซอร์
- Take Screenshot: ถ่ายภาพหน้าจอของหน้าเว็บ
- Browser Event: จัดการเหตุการณ์บนเบราว์เซอร์ เช่น การคลิก การยืนยัน
- Handle Dialog: จัดการกับหน้าต่าง Dialog ที่ปรากฏในเบราว์เซอร์
- Handle Download: จัดการการดาวน์โหลดไฟล์จากเว็บไซต์
- Reload Tab: รีเฟรชแท็บปัจจุบัน
- Get Tab URL: ดึง URL ของแท็บปัจจุบัน
- Cookie: จัดการคุกกี้ของเว็บไซต์
Web Interaction (การโต้ตอบกับเว็บไซต์)
- Click Element: คลิกที่องค์ประกอบบนหน้าเว็บ
- Get Text: ดึงข้อความจากหน้าเว็บ
- Scroll Element: เลื่อนหน้าเว็บไปยังองค์ประกอบที่กำหนด
- Link: คลิกที่ลิงก์บนเว็บไซต์
- Attribute Value: ดึงค่าของแอตทริบิวต์จากองค์ประกอบ
- Forms: จัดการฟอร์มบนเว็บไซต์ เช่น การใส่ข้อมูลในช่องข้อความ
- JavaScript Code: รันโค้ด JavaScript บนหน้าเว็บ
- Trigger Event: กระตุ้นเหตุการณ์ที่กำหนดบนหน้าเว็บ เช่น การคลิกหรือการส่งฟอร์ม
- Switch Frame: สลับไปยังเฟรมอื่นบนเว็บไซต์
- Upload File: อัปโหลดไฟล์ไปยังหน้าเว็บ
- Hover Element: วางเมาส์เหนือองค์ประกอบที่กำหนด
- Press Key: กดปุ่มบนแป้นพิมพ์
- Create Element: สร้างองค์ประกอบใหม่บนหน้าเว็บ
Control Flow (การควบคุมกระบวนการ)
- Repeat Task: ทำซ้ำการทำงานที่กำหนดไว้
- Conditions: ตั้งเงื่อนไขในการทำงาน
- Element Exists: ตรวจสอบว่าองค์ประกอบที่กำหนดมีอยู่ในหน้าหรือไม่
- While Loop: ทำงานซ้ำตามเงื่อนไขที่กำหนด
- Loop Data: วนซ้ำตามข้อมูลที่กำหนด
- Loop Elements: วนซ้ำตามองค์ประกอบบนหน้าเว็บ
- Loop Breakpoint: ตั้งจุดหยุดวงลูปเมื่อเจอเงื่อนไขที่กำหนด
Online Services (บริการออนไลน์)
- Read File Text: อ่านข้อมูลจากไฟล์ข้อความ
- Excel: จัดการข้อมูลจากไฟล์ Excel
- Google Sheets: บันทึกและดึงข้อมูลจาก Google Sheets
- Google Drive: จัดการไฟล์บน Google Drive
Data (การจัดการข้อมูล)
- Insert Data: เพิ่มข้อมูลลงในระบบ
- Delete Data: ลบข้อมูลจากฐานข้อมูลหรือหน่วยความจำ
- Get Log Data: ดึงข้อมูลจาก Log เพื่อตรวจสอบหรือใช้ในกระบวนการต่อไป
- Slice Variable: แบ่งหรือตัดค่าตัวแปรตามที่กำหนด
- Increase Variable: เพิ่มค่าของตัวแปรไปเรื่อยๆ
- RegEx Variable: ใช้ Regular Expression เพื่อค้นหาหรือจัดการตัวแปร
- Data Mapping: แปลงข้อมูลจากรูปแบบหนึ่งไปยังอีกรูปแบบหนึ่ง
- Sort Data: จัดเรียงข้อมูลตามลำดับที่กำหนด
3. ตัวอย่างการใช้งาน
ตัวอย่างที่ 1: การดึงข้อมูลจากเว็บไซต์และบันทึกลง Google Sheets
- ใช้ฟังก์ชัน Open URL เพื่อเปิดเว็บไซต์ที่ต้องการ
- ใช้ฟังก์ชัน Get Text เพื่อดึงข้อมูลจากองค์ประกอบที่สนใจ
- ใช้ฟังก์ชัน Google Sheets เพื่อบันทึกข้อมูลที่ดึงมาไว้ใน Google Sheets
ตัวอย่างที่ 2: การสร้างโพสต์อัตโนมัติบน Facebook
- ใช้ฟังก์ชัน Open URL เพื่อเข้าสู่หน้า Facebook
- ใช้ฟังก์ชัน Click Element เพื่อคลิกที่กล่องข้อความ
- ใช้ฟังก์ชัน Input Text เพื่อใส่ข้อความที่ต้องการโพสต์
- ใช้ฟังก์ชัน Click Element เพื่อคลิกปุ่มโพสต์
ตัวอย่างที่ 3: การอัปโหลดไฟล์อัตโนมัติ
- ใช้ฟังก์ชัน Open URL เพื่อเปิดหน้าเว็บที่ต้องการอัปโหลดไฟล์
- ใช้ฟังก์ชัน Upload File เพื่อเลือกไฟล์ที่ต้องการอัปโหลด
- ใช้ฟังก์ชัน Click Element เพื่อคลิกปุ่มอัปโหลด
ด้วยการใช้ ฟังก์ชันลากวาง ใน Gemlogin คุณสามารถสร้างเวิร์กโฟลว์ที่ซับซ้อนได้อย่างง่ายดายและเพิ่มประสิทธิภาพในการทำงานแบบอัตโนมัติได้อย่างมีประสิทธิผล